Herramientas de visualización 1.5hs
Catálogos de visualizaciones
Antes de lanzarnos a realizar un gráfico debemos tomarnos un poco de nuestro tiempo y ver qué tipo de relación existe entre sus datos y qué queremos mostrar: comparativa de datos, relación entre ellos, jerarquía, localización geográfica, distribución, rango… y así poder elegir el tipo de gráfico adecuado (líneas, barras, tartas, treemaps, dispersión,…). Aquí algunas referencias muy útiles para guiarnos en nuestras decisiones:

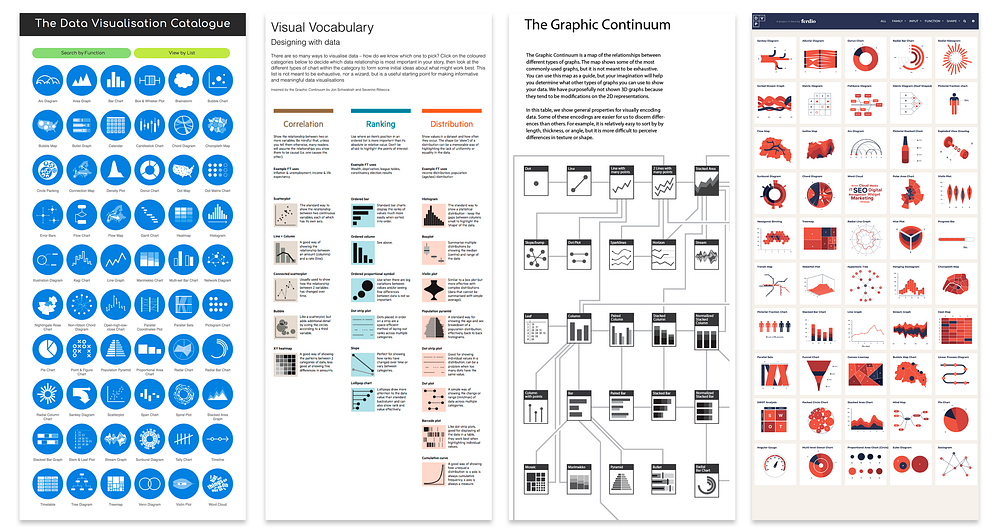
- The Data Visualization Catalogue. Imprescindible para elegir el tipo de gráfico y la aplicación para realizarlo. Ofrece alternativas a la visualización elegida.
- Visual vocabulary de Financial Times Data. En póster para tener impreso cerca. Explica cada gráfica con una breve descripción de uso. Muy útil.
- The Graphic continuum. Gráficas bajo seis categorías: distribución, tiempo, geolocalización… Una visión ordenada.
- Data Viz Project. Completo catálogo por tipos de gráficos y, muy útil, por forma de cargar los datos que tenemos. Tiene muy buenos ejemplos.
Gráficos en la web
Basándonos en la premisa de que tenemos los datos en Excel, Google spreadsheets, tenemos cada vez más herramientas con las que poder hacer gráficos sin necesidad de recurrir a escribir código. Aplicaciones online con un amplio abanico de ofertas para todos los bolsillos. El funcionamiento de todas es bastante parecido: subir/copiar datos, revisarlos/editarlos, elegir la visualización, customizar el gráfico y publicar (código, imagen estática, svg…).:

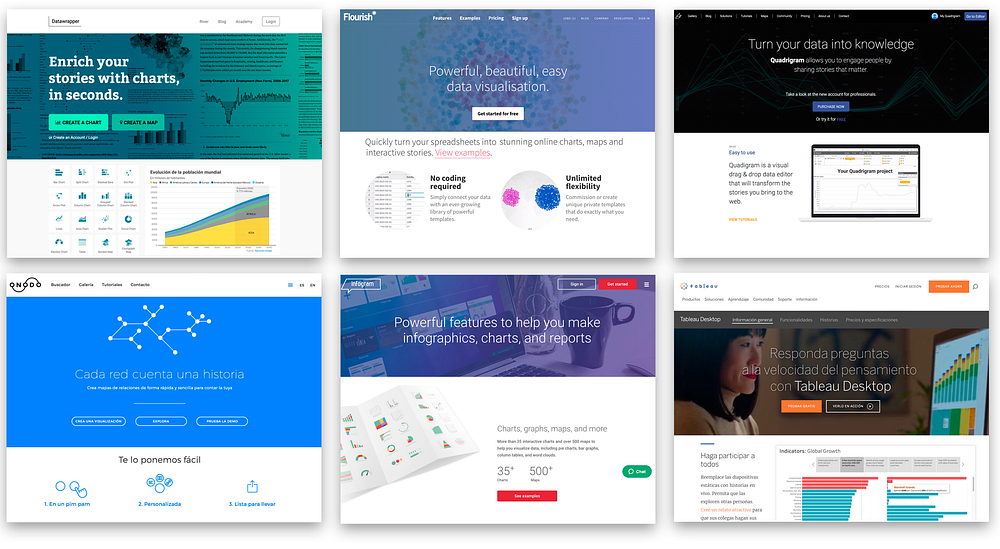
- Datawrapper: Herramienta robusta y en un continuo desarrollo (con una dirección periodística). Ofrece visualizaciones de datos básicas (barras, líneas, tartas) y ahora más complejas (dispersión y mapas de cloropetas,…). Nivel mínimo de complejidad y customizable. Tiene un repositorio de gráficos para compartir The River. Lo utilizan The Times, ZEIT Online, la Repubblica, Fortune Magazine, Mother Jones, El Pais, …
- Flourish: Plataforma reciente para que permite combinar varias visualizaciones (presentaciones): barras/líneas, de red, sankey, dispersión, mapas. Es muy fácil trabajar con ella al utilizar plantillas predefinidas en los que cargamos nuestros datos. Promete y mucho.
- Quadrigam: Permite combinar también a modo de dashboard varios tipos de gráficos (treemaps, de cuerda, barras y líneas, mapas…). La introducción de los datos es algo peculiar y el resultado muy bueno. Permite realizar dashboards con varias gráficas. Lo utilizan…
- Onodo.org: Para árboles de relaciones. Esta iniciativa de Civio y Eurocat es más que recomendable a la hora de presentar relaciones complejas (tramas, composiciones de empresas…). Incluso cuando son muy complicadas. Lo utilizan…
- Infogram: Una aplicación muy versátil y sencilla de manejar que permite tanto la creación de gráficas estadísticas como de infografías diagramáticas y con uso de pictogramas. Muy bien enfocado a redes sociales. Lo utilizan…
- Tableau: Plataforma robusta para realizar gráficos estadísticos y visualizaciones de grandes datos. Mucho más compleja que las anteriores y muy eficiente a la hora de trabajar con análisis de grandes datos y creación de dashboards interactivos. Lo utilizan…
- RAW Graphs. Framework de visualización de datos de código abierto construido con el objetivo de hacer que la representación visual de datos complejos sea fácil para todos.
Datos geográficos y series de tiempo
Cuando necesitamos representar datos/información en una ubicación geográfica, contamos con herramientas intuitivas con muy buenos resultados (además de las aplicaciones anteriores que también ofrecen la posibilidad de editar y publicar mapas). Algunas de ellas:

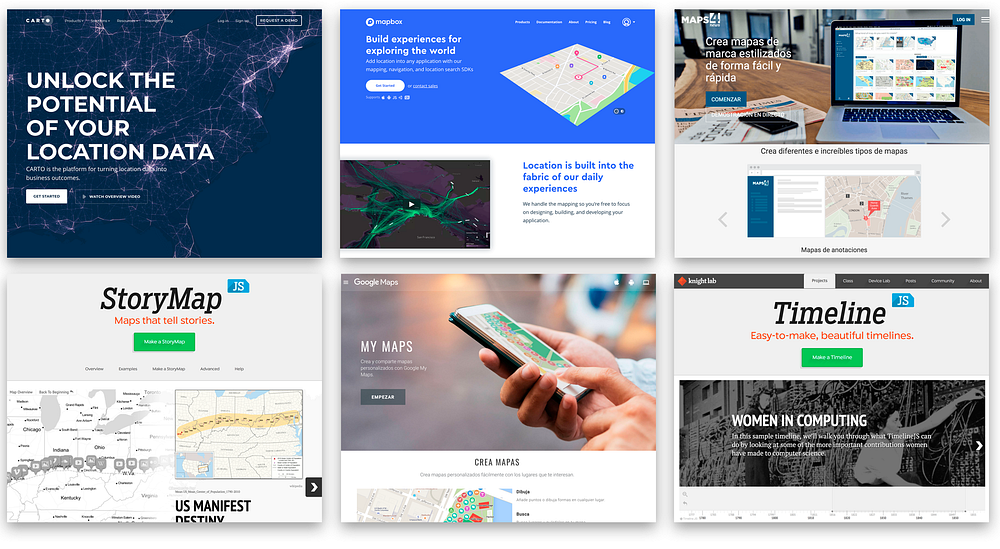
- CARTO: Geolocalización de grandes volúmenes de datos y combinación con visualizaciones. Integración con lenguajes de programación en D3js. Es una plataforma en plena expansión sobre google maps y está siendo incorporado por múltiples empresas para tomas de decisiones. Lo utilizan…
- Map4News: Muy buena herramienta para las redacciones. Enfocada a la localización de noticias, incorpora también interactividad en los mapas realizados. Permite además exportar en .pdf y .svg para publicaciones impresas. Lo utilizan…
- Mapbox: Para la geolocalización y creación de mapas más complejos. Base de diseño con los que trabajar luego en otras aplicaciones como por ejemplo CARTO. Lo utilizan…
- StoryMapJS: Herramienta creada en el Knight Lab para desarrollar narrativas sobre mapas y gigapixels. Muy sencilla (usando Google Spreadsheets) se adapta bastante bien a dispositivos móviles. Lo utilizan…
- Google Maps: Y por supuesto la plataforma de Google My Maps. Sencilla y robusta. Con un poco de conocimiento de código y usando sus API pueden obtenerse grandes resultados. Existen aplicaciones. Lo utilizan…
- TimelineJS: Desarrollo horizontal de la narrativa. Herramienta también de Knight Lab basada en una hoja de Google Spreadsheets que permite incorporar todo tipo de elementos multimedia. Lo utilizan…
- Sutori: Desarrollo vertical del contenido con un amplio abanico de elementos multimedia. Permite imprimir en .pdf. Lo utilizan…
- Kepler: Herramienta de exploración de datos geográficos creada por Uber. Basado en tecnología web GL. Funciona en el navegador, permite exportar imágenes, no permite embeber a menos que se implemente en un servidor propio.