Actividad: D3 + API Volver
Gráfico De barras

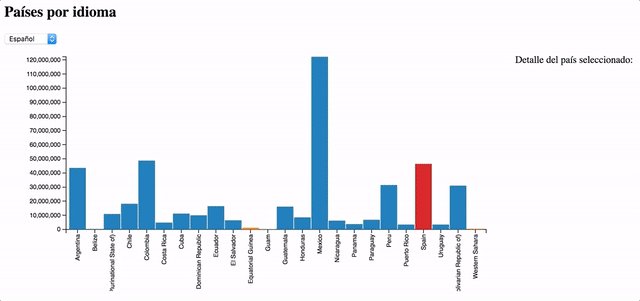
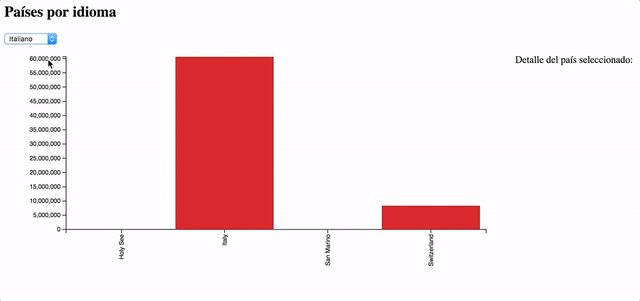
Actividad D3: Dada la información de la API de países, crear un gráfico con filtro que permita saber el listado y la población de los países que hablan determinado idioma usando d3.js y CSS.
La data
Como podemos ver en la siguiente API de países, esto nos permite no tener toda la data nosotros e ir a buscar lo que necesitamos. En este caso filtrando por el lenguaje que hablan los países.
Esta APi es bastante simple, no requiere key ni autenticación.
Template para empezar a trabajar Ver template
var margin,width,height;
var x,y;
var xAxis,yAxis;
var svg;
var color = d3.scale.category10();
var bandera;
//Inicial la ejecución
function iniciar(){
}
//Prepara las partes del chart que sólo necesitamos una vez
function prepararChart(){
}
//Cuando cambia el filtro pedimos la data
function cambiaFiltro(){
}
//Función que recibe la data cuando ya está cargada y podemos dibujar nuestra viz una y otra vez para actualizar.
function dibujar(data){
}
//Llamo a iniciar para comenzar todo!
iniciar();
Detectar cambio del filtro e imprimirlo en consola
function iniciar(){
d3.select('#filtro').on('change',cambiaFiltro);
cambiaFiltro();
}function cambiaFiltro(){
var filtro = d3.select('#filtro').property('value');
console.log('Cambió al filtro: '+filtro);
}Pedir data cuando cambia el filtro e imprimirla en consola cuando vuelve, con mensaje de "cargando"
function cambiaFiltro(){
var filtro = d3.select('#filtro').property('value');
console.log('FILTRO->'+filtro);
d3.select('#cargando').style('opacity',1);
d3.json("https://restcountries.eu/rest/v2/lang/"+filtro,dibujar);
}function dibujar(data){
console.log('DATA->',data);
d3.select('#cargando').style('opacity',0);
}
Preparar chart mientras cargo la data inicial
function iniciar(){
d3.select('#filtro').on('change',cambiaFiltro);
cambiaFiltro();
prepararChart();
}function prepararChart(){
margin = {top: 20, right: 20, bottom: 100, left: 100};
width = 800 - margin.left - margin.right;
height = 400 - margin.top - margin.bottom;
x = d3.scale.ordinal().rangeRoundBands([0, width], .05);
y = d3.scale.linear().range([height, 0]);
xAxis = d3.svg.axis()
.scale(x)
.orient("bottom");
yAxis = d3.svg.axis()
.scale(y)
.orient("left")
.ticks(10);
svg = d3.select("#chart").append("svg")
.attr("width", width + margin.left + margin.right)
.attr("height", height + margin.top + margin.bottom)
.append("g")
.attr("transform",
"translate(" + margin.left + "," + margin.top + ")");
svg.append("g")
.attr("class", "x axis")
.attr("transform", "translate(0," + height + ")");
svg.append("g")
.attr("class", "y axis");
}Actualizar el chart cada vez que recibo data nueva
function dibujar(data){
console.log('DATA->',data);
d3.select('#cargando').style('opacity',0);
x.domain(data.map(function(d) { return d.name; }));
y.domain([0, d3.max(data, function(d) { return d.population; })]);
svg.select("g.x.axis")
.call(xAxis)
.selectAll("text")
.style("text-anchor", "end")
.attr("dx", "-.8em")
.attr("dy", "-.55em")
.attr("transform", "rotate(-90)" );
svg.select("g.y.axis")
.call(yAxis);
var barras = svg.selectAll(".bar")
.data(data);
barras.exit().remove();
barras.enter()
.append("rect")
.classed("bar",true)
.style("fill", function(d){return color(d.region) })
.attr("x", function(d) { return x(d.name); })
.attr("width", x.rangeBand())
.attr("y", function(d) { return y(d.population); })
.attr("height", function(d) { return height - y(d.population); })
barras
.style("fill", function(d){return color(d.region) })
.attr("x", function(d) { return x(d.name); })
.attr("width", x.rangeBand())
.attr("y", function(d) { return y(d.population); })
.attr("height", function(d) { return height - y(d.population); });
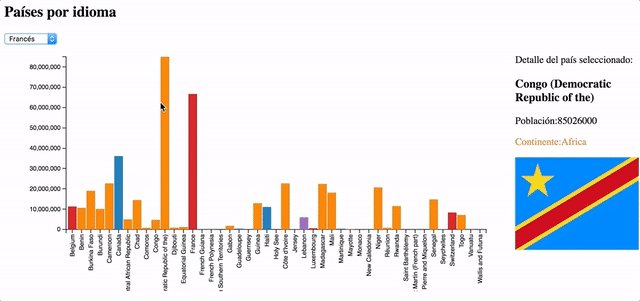
}Agregar interacción en el hover y mostrar información del país seleccionado
//dentro de function dibujar(data)
barras.enter()
.append("rect")
.classed("bar",true)
.style("fill", function(d){return color(d.region) })
.attr("x", function(d) { return x(d.name); })
.attr("width", x.rangeBand())
.attr("y", function(d) { return y(d.population); })
.attr("height", function(d) { return height - y(d.population); })
.on("mouseenter", function(d){
console.log(d);
d3.select('#bandera').attr('src',d.flag);
d3.select('#nombre_pais').text(d.name);
d3.select('#poblacion').text('Población:'+d.population);
d3.select('#continente').text('Continente:'+d.region).style("color",color(d.region));
})
.on("mouseout", function(d){
console.log(d);
d3.select('#bandera').attr('src',"");
d3.select('#nombre_pais').text("");
d3.select('#poblacion').text("");
d3.select('#continente').text("");
});
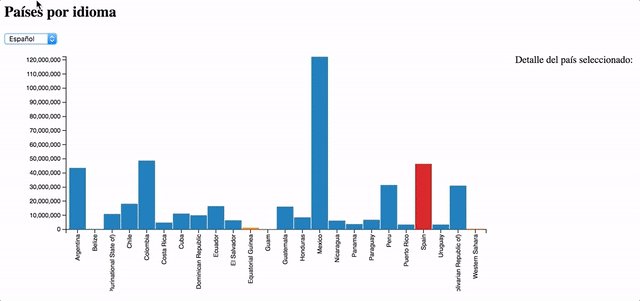
Solución
¿Quedó algo parecido a Ver solución ?